| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스위프트
- 개발기록
- JavaScript
- FLASK
- FileOwner
- iOS배포
- Xcode
- 맥
- iOS앱배포
- 자바스크립트
- 딩동말씀
- Swift
- customclass
- 계산기앱만들기
- Python
- DispatchGroup
- 앱버전구하기
- ios
- spring
- 웹
- subscript
- MainScheduler
- Xib
- 계산기앱
- 스프링
- 파이썬서버
- jQuery
- iOS계산기
- AJAX
- 앱배포
- Today
- Total
개발하는 뚝딱이
[iOS] 환율계산기3 - 회고 본문
환율 계산기 만들기
github 주소 : https://github.com/TheSongOfSongs/Currency-Calculator
앱 디자인부터 배포까지
블로그 쓰기를 게을리하다보니 어느새 환율계산기를 만들기 시작한지 한 달이 지났다. 그 사이 UI도 바뀌고 애플 개발자 등록부터 앱 배포까지 완료하였다. swift부터 공부 시작한지 두 달 정도 되는데, 완성된 앱이 하나 나오는게 너무 신기하다. 연습삼아 만들던 앱을 '그냥 한 번 앱 스토어에 내봐?'라는 생각이 이젠 친구들에게 홍보까지 하게 되다니! 끝이 아니라 앱을 꾸준히 관리하고 업데이트할 예정이지만 그래도 하나를 시작했다는 것에 스스로에게 기특함이 든다.
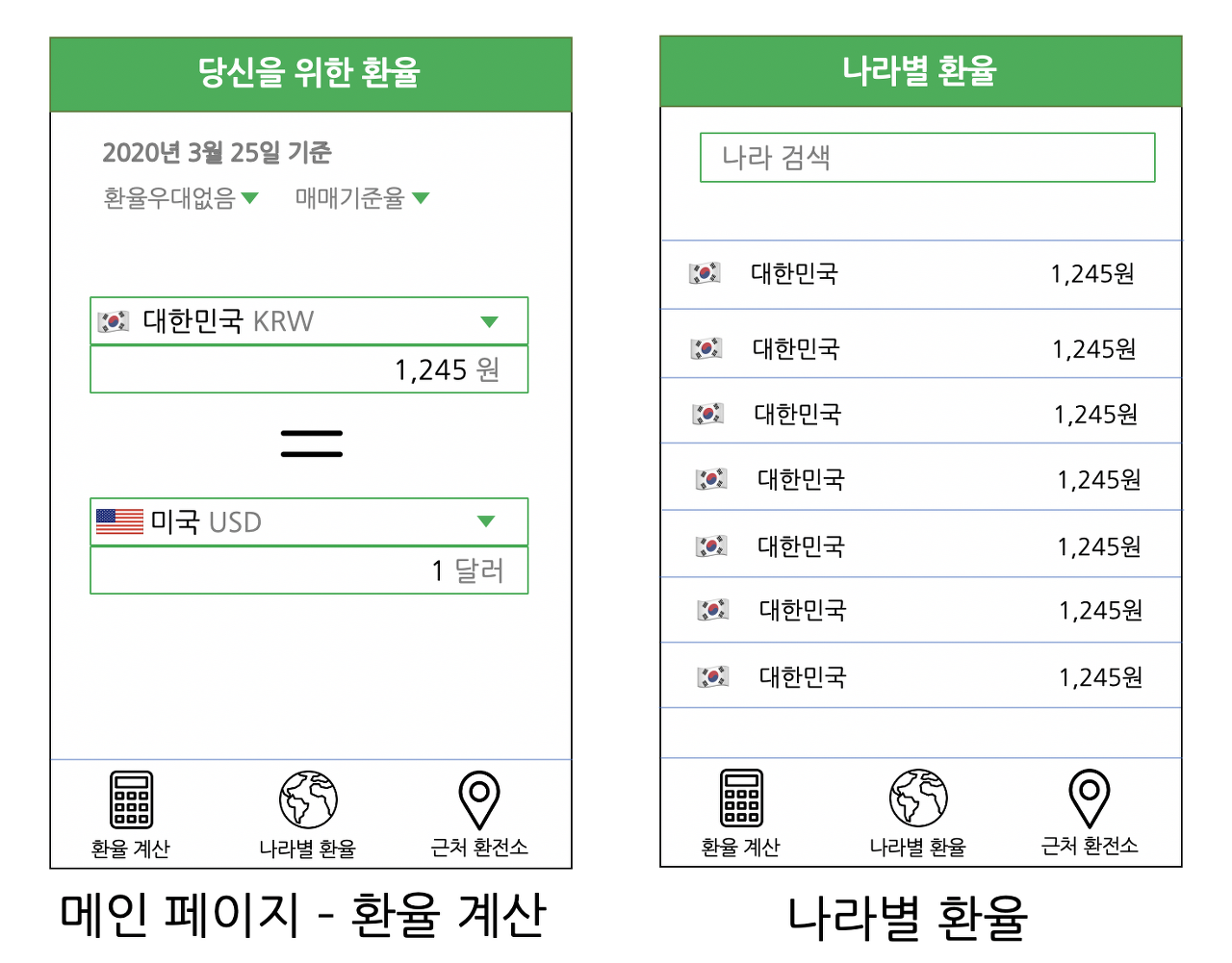
UI 업데이트


제일 처음 앱 개발 전 디자인 단계에서, PPT를 이용해서 한땀한땀 만들었다. 현재 디자인에서도 똑같이 보이는 초록색 삼각형 기호와 가운데 위치한 이퀄 싸인 = 역시 PPT에서 그림을 그린 것이다. 그러나 실제 개발 단계에서 많이 바꿨다. 초록색 텍스트 필드 테두리는 초록 포털 사이트를 과하게 연상시키는 것 같아서 회색 밑줄로 수정하였고, 디자인안을 본 많은 사람들이 제발(?) 제목의 초록색 테두리를 없애자고 하여 의견을 반영해 간단하게 타이틀만 추가하였다.
'근처환전소' 탭은 삭제, 대신에 나라별 환율 상세 정보 추가
사실 지도 기능을 공부하고, 사용하고 싶었다. 그래서 실제 개발 중반 단계에서는 근처 환전소 탭을 추가하였으며 카카오 맵 프레임워크를 사용하였다. 화면에 지도까지 띄우고 나니 막상 환전소를 검색할까라는 의문이 들었다. 본인 역시 환전할 때면 근처 은행에서 하기 때문에 잘 이용되지 않을 것이라는 생각이 들었다. 굳이 은행 갈 때 지도 보면서 가진 않기 때문에. (차라리 지도 앱을 켰지 환율 앱을 키지는 않겠지...)
나라별 환율 상세 정보를 추가했다. 나라별 환율은 매매기준율을 테이블로 만든 것이므로, 각 나라당 상세 정보를 보여주진 못한다. 원하는 나라를 탭했을 때 모달뷰로 원하는 나라를 보여주도록 구상하였다. 다만 한 가지 고민 거리는 테이블 셀마다 > 표시를 하여 탭할 수 있음을 보여줬는데, 예쁘지가 않다. 표시가 없으면 탭이 유무도 사용자는 모를 것이므로 넣는게 일단은 최선 :(
코드 구현에 대한 회고
MVVM 패턴과 싱글톤 패턴을 적용하였다. 환율 계산과 환율 정보 등 데이터에 관한 것들은 View Controller가 직접하지 않고 View Model에게 일임하도록 구현하였다. View Model은 싱글톤 객체인 Model을 이용하여 데이터 관리를 하였다.
싱글톤이라서 구현에 있어 장점은 언제든 같은 객체가 불리므로 다른 뷰 컨트롤러에서도 같은 데이터를 이용할 수 있다는 점이다. 메인에서 API에서 정보를 가져와 Model에 데이터를 넣었는데 두 번째 '나라별 환율' 탭에서도 테이블을 보여주기 위해 다시 API를 호출하지 않고 이미 있는 Model를 사용할 수 있다는 점이다.
이번 애플리케이션 제작을 통해 연습하려고 했던 점은 아래와 같다.
- MVVM 패턴
- Singleton 패턴
- Delegate 패턴
- 탭바 컨트롤러, 테이블 뷰 컨트롤러
- REST API 사용
앱 배포
앱 배포와 관련하여 여러 주의사항들을 찾아봤다. 많이 까다롭다고 하여 좀 더 꼼꼼하게 체크하려고 하였으나 그 과정 속에서 당황한 점은 아래와 같다.
- 개인정보처리방침 ; https://www.privacy.go.kr/a3sc/per/inf/perInfStep01.do 사이트에 가면 생성할 수 있다. 정식 사이트를 운영하지 않아 그냥 블로그를 개설하여 게시하였다.
- 앱 아이콘 업로드 ; App Store connect로 빌드한 것을 올리려고 하니 앱 아이콘의 알파 값이 문제라고 나온다. 이 부분은 미리보기 - 내보내기 - 알파값 체크 해제 후 아이콘을 생성하여 다시 업로드하면 성공
대부분 1-2일이 걸린다고 했는데 정말 반나절도 안걸려서 배포가 되었다. 배포 과정에서 심사 후 수동으로 올리겠냐, 자동으로 올리겠냐고 물어봤을 때 자동에 체크하였는데 정말 자고 일어나니 앱 스토어에 올라가 있었다.
정말 필요한 것
이번 프로젝트를 진행하며 느낀 것은 깔끔한 코드 구현과 함께할 동료이다. 혼자서 진행한 프로젝트지만 좀 더 깔끔하고 보기 쉬운 코드를 작성하고 싶었다. 요즘 <클린 코드>라는 책을 읽고 있다. 제목처럼 깨끗한 코드를 작성하는 법에 대한 가이드를 하는데, 책에 나온 예시와 내 코드를 비교하면 정말 욕심 생긴다. 처음 코드를 작성할 때 시간을 들여 알기 쉬운 코드를 작성하면 좋겠지만 그러지 못하여 리팩터링에 시간을 많이 들였다. 책에서 나온 가이드를 적용시키자는 뜻으로 코드를 계속 갈고 닦았다. 개발에 들인 시간에 비해 적지 않게 다듬었던 것 같다.
iOS를 시작하기 전에는 보통 학교에서 팀 단위로 프로젝트를 했었다. 그러다보니 디자이너가 있었고, 디자이너는 없어도 함께 코드를 짠 동료가 있었다. 디자이너와 함께일 때는 비주얼적으로 더 나은 결과물이 나온다. 사람들은 제품을 선택할 때 기능만큼 심미적 요소를 고려하므로 디자이너가 필요하다. 미적 감각이 없는 개발자에게 디자이너란 정말 감사한 존재이고 필수이다. 결국 앱 실행 시 초기화면과 앱 아이콘은 콘융디 친구에게 부탁했다.
혼자서 개발하다보면 이렇게 코드를 짜도 돌아가지만 더 나은 방법이 없을까 고민한다. 그 때 코드리뷰를 동료개발자와 함께하곤 한다. 캡스톤 당시 고민하다가 막히면 서로 피드백도 주고 같이 찾아보기도 했었다. 때로는 어떤 문제가 해결되려면 완전히 새로운 시각이 필요하곤 하다. 개발자는 컴퓨터를 보며 일하는 직업이지만 동시에 사람들과 함께하는 직업이다. 그래서 나는 좋은 동료들과 일하고 싶다. 학교에서 과제를 수행하면서 딱히 빌런 같은 사람들과 팀 프로젝트를 한 적은 없지만, 좋은 사람들과 일할 때의 기억은 선명하다. 분위기도 좋으니 일이 끝난 후에도 추억이 있고, 행복하게 일하다보니 애정이 생기고 책임감이 강하게 든다. 결국엔 퍼포먼스도 좋은 셈이고 더불어 함께 성장한다는 생각까지 든다. 그래서 나중에 입사할 회사의 고려 요소 중 하나가 좋은 사람들과 일할 수 있느냐가 되었다. 실력 있고 책임감 있는 좋은 동료가 되고 싶다.
앱은 여기서
https://apps.apple.com/kr/app/%EB%94%A9%EB%8F%99-%ED%99%98%EC%9C%A8/id1510601299
딩동 환율
- 원하는 나라 간의 환율 계산 비교! - 모든 나라 데이터를 한 눈에 확인하기! - 탭하여 각 나라 자세한 환율까지! - 광고가 없어 깔끔한 화면!
apps.apple.com
'iOS 개발일지' 카테고리의 다른 글
| [iOS] 알람, 타이머1 (2) | 2020.05.27 |
|---|---|
| [iOS] 환율계산기 4 - 업데이트 1.1 (0) | 2020.05.13 |
| [iOS] 환율계산기2 - swift로 카카오 지도 API 사용하기 (0) | 2020.04.18 |
| [iOS] 계산기만들기 D+5 (0) | 2020.03.26 |
| [iOS] 환율계산기1 (0) | 2020.03.24 |




